“Filestack has it right in terms of visual design and underlying architecture of API. The UI of the dialog is great, just having that really clean, simple interface makes such a difference for our customers.”
Syngency
As an in-house designer and webmaster for a modeling agency, Ryan Marshall, CEO of Syngency, noticed that old technology was creating inefficient workflows. The industry had not yet been exposed to the new generation of SaaS tools that were optimizing other industries. Syngency, Ryan’s cloud-based management platform for modeling and talent agencies, came out of an opportunity to provide all of the facets an agency needed to run in the cloud. “We have a lot of fun introducing great new tools and technology to people who don’t know this software exists; it makes a huge difference to them.”
The Challenge

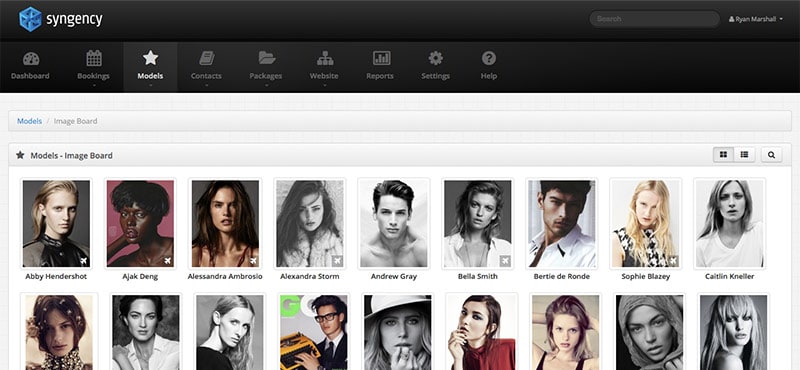
Syngency Tour Models
Out of all the files handled by his platform – bookings, talent profiles, portfolios and invoices – one of the critical workflows Ryan and his team had to solve was how best to accept and process submissions for new talent. These requests require one or more photos or videos to be uploaded and processed into various sizes and formats.
For the last few years Ryan and his team had been using a backend image resizing service. In addition to requiring a lot of configuration, server-side processing introduced a number of potential problems. For example, when users uploaded large files, they were stuck on the upload page waiting for a backlog of images to be processed. Not the aesthetic Syngency wanted to offer.
Second, the resizing service also depended on webhooks for images to be returned properly. This meant when an uploaded image was sent to their service, a webhook would fire and they would have to poll their server to see when the file was returned. “A lot of times webhooks did not fire or connect,” Ryan laments, “which meant we would have all sorts of random files spread throughout our system.” It was less than an ideal solution where a lot of things could go wrong. Users commonly complained about their images not loading correctly.
Looking under the hood
Ryan was thinking about the best way to process images when he came across a website designed by an agency in London. Impressed with the site’s design, particularly the UI of the file uploader, he looked at the source code and saw they were using Filestack.
“The [Filestack] workflow allows processing the image before you submit the form,” Ryan explains, “the applicant’s images can be sent directly to our cloud storage already processed into the required sizes with no backend required. The moment it clicked for me what Filestack had to offer, I signed up.”
Compared to their previous arrangement, Filestack’s JavaScript API was easy to configure and provided immediate results their users could see. “Filestack designed such clarity into [their] API. It’s very well thought out, not unnecessarily complicated for any reason – so easy to drop in code and boom you’ve got a file uploader going straight to your S3 bucket with no backend required.”
The move to Filestack has not only been great for Syngency, but also for their users. The previous string of user complaints shifted to praise. “Filestack has it right in terms of visual design and underlying architecture of API. The UI of the dialog is great, just having that really clean, simple interface makes such a difference for our customers. We’ve had a huge influx of great feedback, particularly when customers click ‘upload’ and instantly see their files available.”

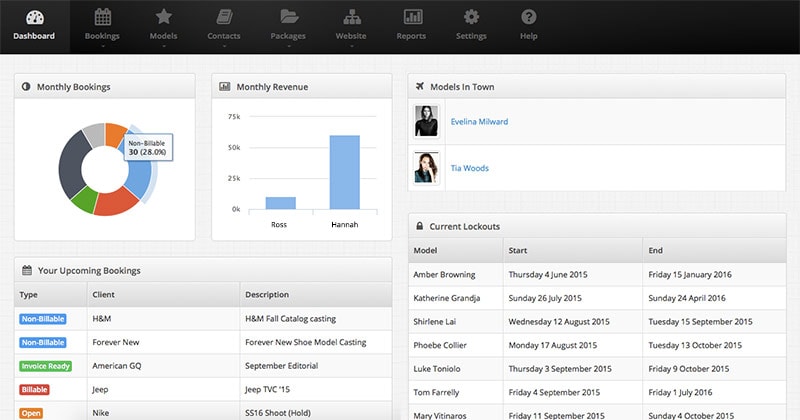
Syngency dashboard
Added Benefits
With the rise in social media, user’s photos can be scattered all over the Internet. The perfect photo is rarely on their local drive. Syngency’s clients have access to all of their photos from within Filestack’s upload dialog, no plugins required. Giving clients the ability to grab their photos from services like Instagram and Facebook has been very well received. “We never imagined being able to offer that service until we came to Filestack,” says Ryan.
In addition to resizing images upon upload, Syngency uses Filestack’s Image Processing API to dynamically create preview thumbnails of stored images for the admin dashboards of user’s blogs. This feature allows them to serve photos in yet another size without having to store additional images.
A crucial part of our business
Ryan explains, “Being in the industry we’re in, images and video are such a crucial part of our business, aesthetic is so important, it’s great to have a tool like Filestack to ensure that everything from the UI of the uploader to the quality it produces in images and transformations, it’s perfect for our business, it really is the exact solution we’re looking for.”
Filestack impact was immediate. Syngency was able to simplify their platform by replacing their previous image service as well as a handful of other plugins that managed other file uploads. “We now have Filestack across our entire system managing all of our uploads instead of different scripts” declare Ryan, “just the fact that we’re able to replace throughout our entire Syngency platform, we feel like we’re scraping the surface as to how we can use Filestack to solve other problems.”