Filestack’s code generator will help you initialize Filestack’s File Picker within your app. It has an easy-to-use interface that contains all available file picker options to help you generate your code within seconds.
How To Use The Filestack File Picker Code Generator?
To use Filestack’s File Picker Code Generator, follow these steps:
- Select or enter your desired options.
- Click on the “Generate Code” button to generate your File Picker code on the code pane.
- You can get information about your upload in your browser´s console by checking the “Get Response from Filestack” option.
- Click on the “Run Code” button to see the result of the generated code in action.
- Click the “Copy to Clipboard” button to copy and use the generated code in your application.
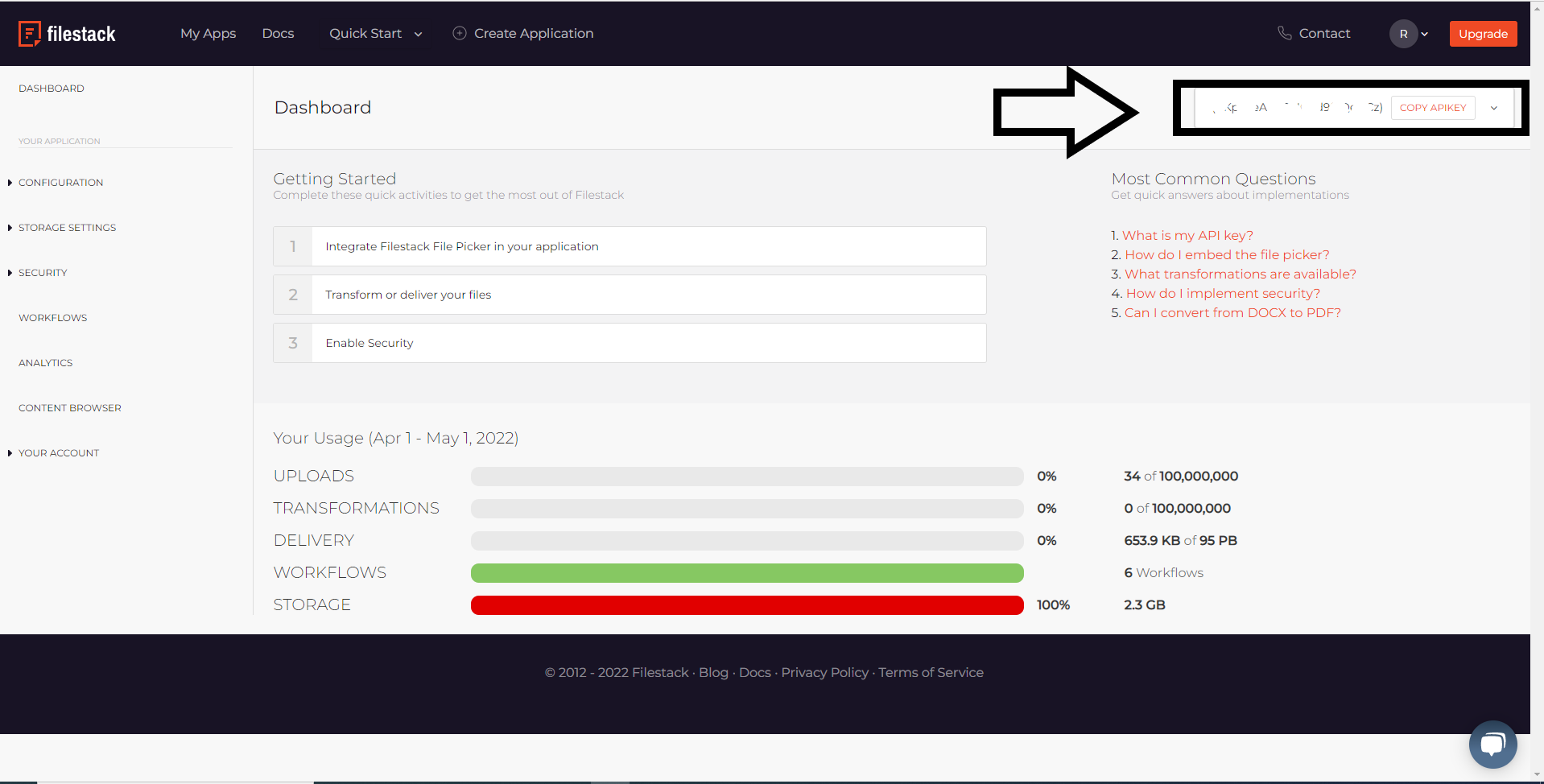
Note: For the code to run, you must copy your own API key into the required field. You can find your API key in the top right corner of the Developer Portal. Create a free Filestack account or login to get your API key.

Filestack Picker Options
If you have any questions, please contact our friendly support team at support@filestack.com.