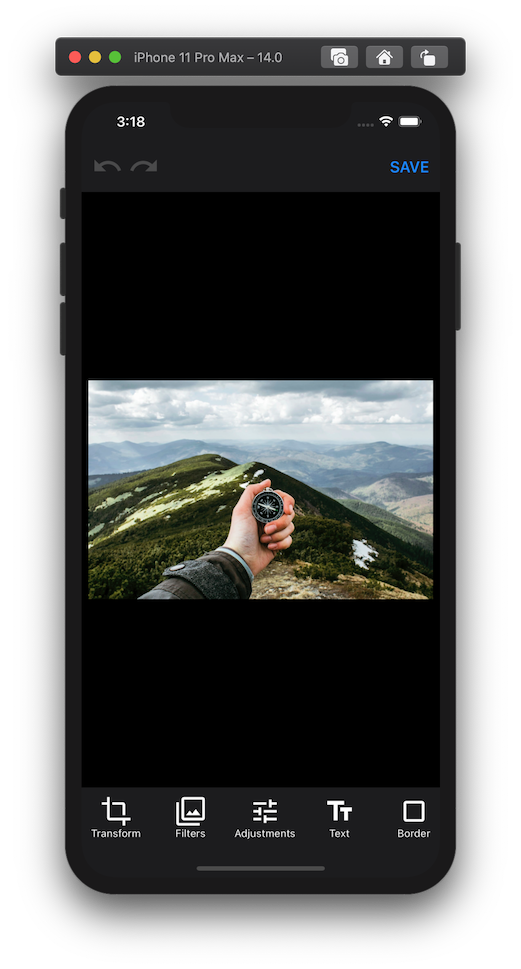
Transformations UI for iOS
Requirements
- Xcode 12+
- Swift 4.2+ / Objective-C
- iOS 11.0+ / iPadOS 13.0+
Installation
To install our Swift Package, please follow the steps below:
- Add
https://github.com/filestack/transformations-ui-ios.gitas a Swift Package Manager dependency to your project. - When asked to Choose Package Options, use the default settings provided by Xcode.
- When asked to Add Package, add
TransformationsUIto your desired target(s).
Usage
Import TransformationsUI
import TransformationsUIInstantiate TransformationsUI and set delegate
let transformationsUI = TransformationsUI()
transformationsUI.delegate = selfAdd conformance to TransformationsUIDelegate
extension ViewController: TransformationsUIDelegate {
func editorDismissed(with image: UIImage?) {
if let image = image {
// TODO: Do something with resulting image...
}
}
}Present TransformationsUI view controller
extension ViewController: TransformationsUIDelegate {
func editorDismissed(with image: UIImage?) {
if let image = image {
// TODO: Do something with resulting image...
}
}
}Modules Features
Below you will find an exhaustive list of configurable properties and commands per module.
Transform Module
Commands
| Command | Purpose | Options | Group |
|---|---|---|---|
| Resize | Image resize | None | extraCommands |
| Flip | Flip image along the horizontal axis | None | extraCommands |
| Flop | Flip image along the vertical axis | None | extraCommands |
| Rotate | Rotate image 90 degrees | clockwise: true/false |
extraCommands |
| Crop | cropCommands |
||
| Crop image freely (no constraints) | type: .rect, aspectRatio: .free |
cropCommands |
|
| Crop image using original image aspect ratio | type: .rect, aspectRatio: .original |
cropCommands |
|
| Crop image using a custom aspect ratio | type: .rect, aspectRatio: .custom(CGSize) |
cropCommands |
|
| Circle crop image | type: .circle |
cropCommands |
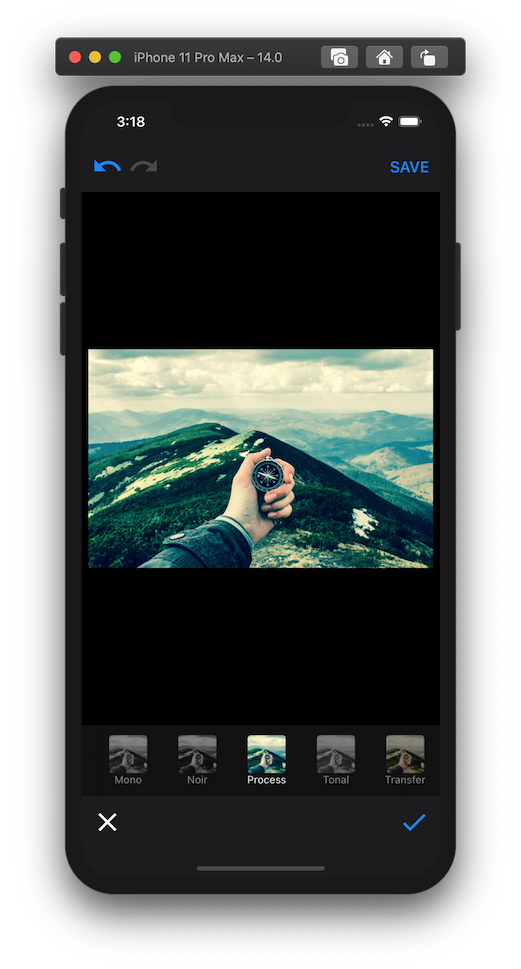
Filters Module
Commands
| Command | Purpose | Options | Group |
|---|---|---|---|
| None | Does not apply any filter | None | commands |
| Chrome | Applies a chrome effect to image | None | commands |
| Fade | Applies a fade effect to image | None | commands |
| Instant | Applies an instant effect to image | None | commands |
| Mono | Applies a mono effect to image | None | commands |
| Noir | Applies a noir effect to image | None | commands |
| Process | Applies a process effect to image | None | commands |
| Tonal | Applies a tonal effect to image | None | commands |
| Transfer | Applies a transfer effect to image | None | commands |
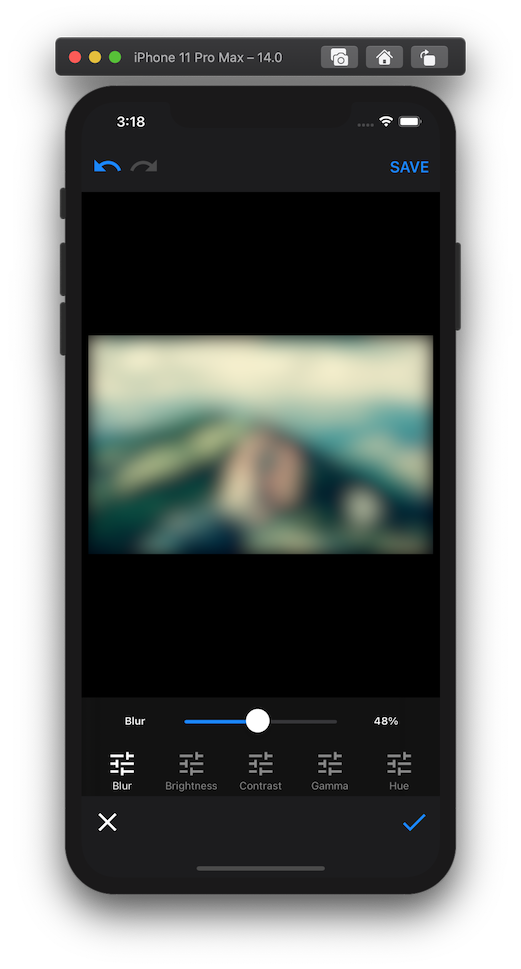
Adjustments Module
Commands
| Command | Purpose | Options | Group |
|---|---|---|---|
| Blur | Applies gaussian blur to image (interactive) | None | commands |
| Brightness | Allows adjusting image brightness (interactive) | None | commands |
| Contrast | Allows adjusting image contrats (interactive) | None | commands |
| Gamma | Allows adjusting RGB gamma components separately (interactive) | None | commands |
| Hue | Allows adjusting image hue 360 degrees (interactive) | None | commands |
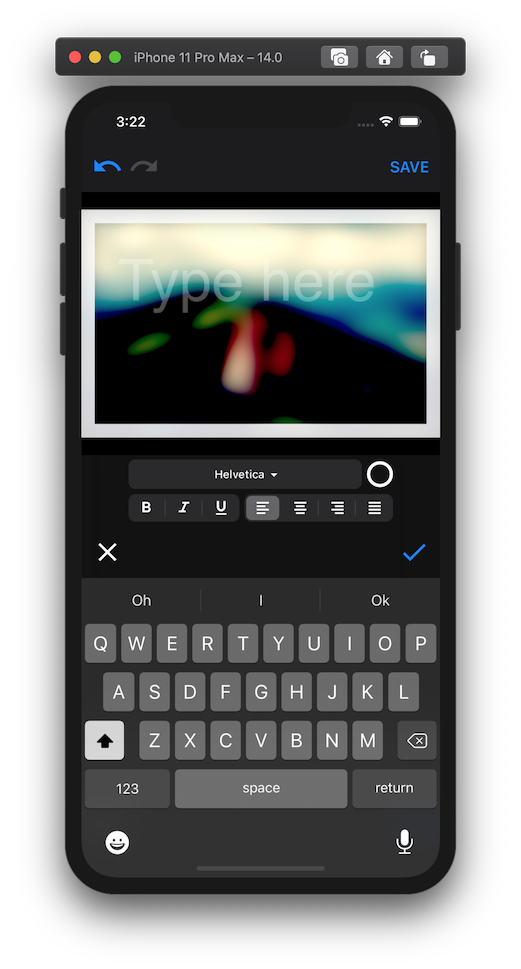
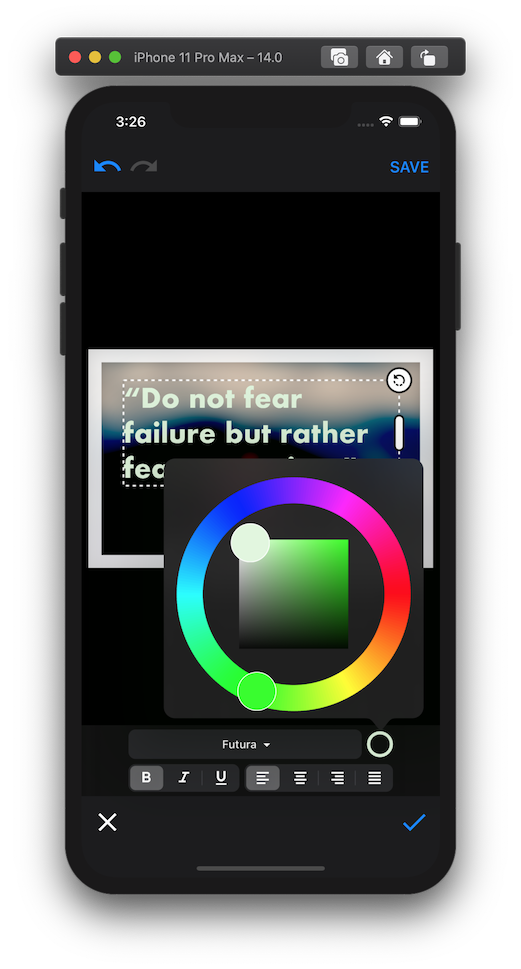
Text Module
Properties
| Property | Purpose | Example |
|---|---|---|
availableFontFamilies |
Defines the list of font families available in the editor | ["Courier", "Futura", "Helvetica", "Times New Roman"] |
defaultFontFamily |
Defines the default font family | "Helvetica" |
defaultFontColor |
Defines the default font color | .white |
defaultFontStyle |
Defines the default font style | [.bold, .underline] |
defaultTextAlignment |
Defines the default text alignment | .left |
Commands
| Command | Purpose | Options | Group |
|---|---|---|---|
| SelectFontFamily | Allows user to select a font family amongst families listed in availableFontFamilies |
None | commandsInGroups |
| SelectFontColor | Allows user to select a font color | None | commandsInGroups |
| SelectFontStyle | Allows user to toggle font style options (.bold, .italic, .underline) |
None | commandsInGroups |
| SelectTextAlignment | Allows user to select text alignment (.left, .center, .right, .justified) |
None | commandsInGroups |
Stickers Module
Properties
| Property | Purpose | Example |
|---|---|---|
stickers |
Defines the available stickers grouped by stickerset | ["Stickerset 1": [UIImage, UIImage], "Stickerset 2": [UIImage, UIImage]] |
Overlays Module
Properties
| Property | Purpose | Example |
|---|---|---|
filestackAPIKey |
Filestack’s API key required to pick images using Filestack’s picker. | "YOUR-API-KEY-HERE" |
filestackAppSecret |
Filestack’s APP secret required to pick images using Filestack’s picker. | "YOUR-APP-SECRET" |
callbackURLScheme |
Required by Filestack’s picker to complete the cloud provider’s authentication flow (only required if any cloud sources are available.) | "transformationsuidemo" |
availableCloudSources |
The list of cloud sources available to Filestack’s picker. | [.dropbox, .googleDrive, .googlePhotos] |
availableLocalSources |
The list of local sources available to Filestack’s picker. | [.camera, .photoLibrary, .documents] |
Border Module
Commands
| Command | Purpose | Options | Group |
|---|---|---|---|
| Color | Allows user to select a border color | None | commands |
| Width | Allows user to select a border width | None | commands |
| Transparency | Allows user to set the border transparency amount | None | commands |
Enabling or Disabling Modules
Modules may be enabled or disabled programmatically. Let’s see an example:
Defining the available modules
modules.all = [
modules.transform,
modules.filters,
modules.adjustments
]Enabling or Disabling Module Features
Module features may be enabled or disabled programmatically. Let’s see a few examples:
Allow only circle crop in transform module
modules.transform.cropCommands = [
Modules.Transform.Commands.Crop(type: .none),
Modules.Transform.Commands.Crop(type: .circle)
]Disable extra commands in transform module
modules.transform.extraCommands = []Define custom crop modes in transform module
// Keep original ratio
modules.transform.cropCommands.append(
Modules.Transform.Commands.Crop(type: .rect, aspectRatio: .original)
)
// Keep 16:9 ratio
modules.transform.cropCommands.append(
Modules.Transform.Commands.Crop(type: .rect, aspectRatio: .custom(CGSize(width: 16, height: 9)))
)Define available filters in filters module
modules.filters.commands = [
Modules.Filters.Commands.Filter(type: .chrome),
Modules.Filters.Commands.Filter(type: .process),
Modules.Filters.Commands.Filter(type: .instant)
]Add extra available font families in text module
modules.text.availableFontFamilies.append(contentsOf: ["Optima Regular", "Symbol"])Or you may want to replace available font families completely:
modules.text.availableFontFamilies = ["Optima Regular", "Symbol"]Add stickers in stickers module
modules.sticker.stickers = [
"Funny": (1...18).compactMap { UIImage(named: "stickers-funny-\($0)") },
"Hilarious": (1...18).compactMap { UIImage(named: "stickers-hilarious-\($0)") },
"Extravagant": (1...18).compactMap { UIImage(named: "stickers-extravagant-\($0)") },
"Kick-ass": (1...18).compactMap { UIImage(named: "stickers-kickass-\($0)") }
]To discover other module features that may be configured, enabled, or disabled, try Xcode’s autocompletion on your Modules objects.
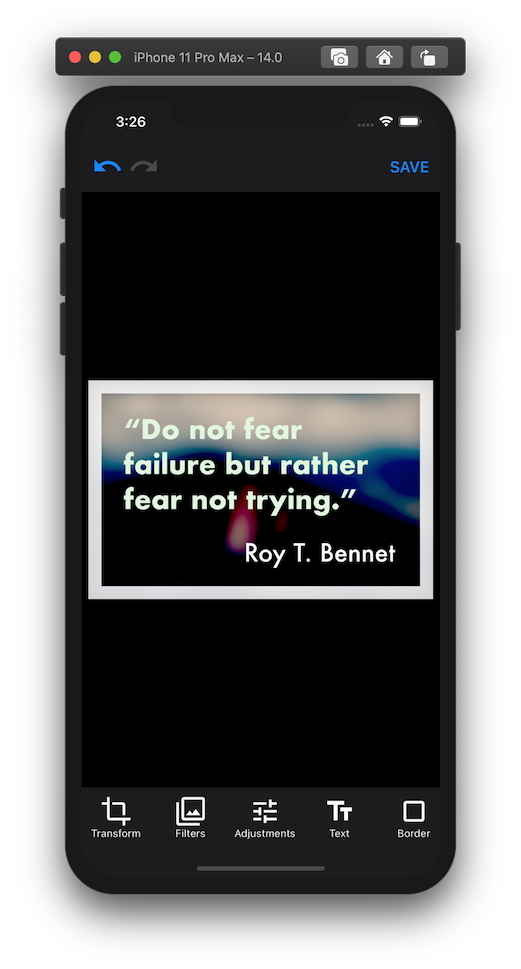
Demo
Check the demo showcasing Transformations UI usage.
Screenshots
 |
 |
 |
|---|---|---|
 |
 |
 |