Installation and Usage of Transformations UI for iOS Apps
Detailed instructions for integrating Transformations UI in iOS projects using Xcode and Swift Package Manager for advanced image processing..
Overview
In this tutorial, we will explain how to integrate Transformations UI into a new iOS app using Xcode and Swift Package Manager.
Requirements
In order to complete this tutorial, you will need Xcode 12 or later, and your device or simulator must be running iOS 11.0 or later.
Installation
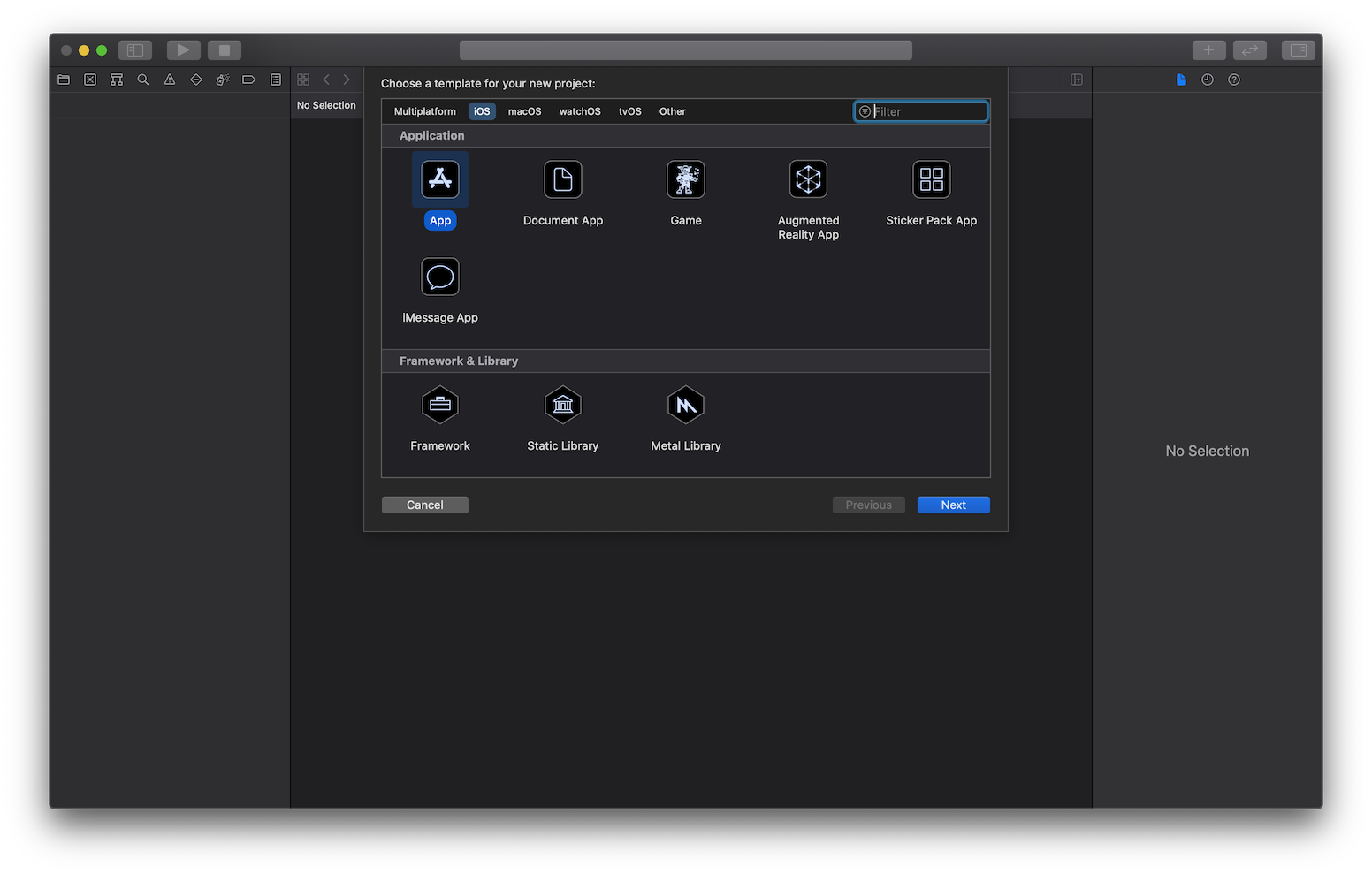
Open Xcode and create a new project (File > New Project), select iOS as the platform and App as the template.

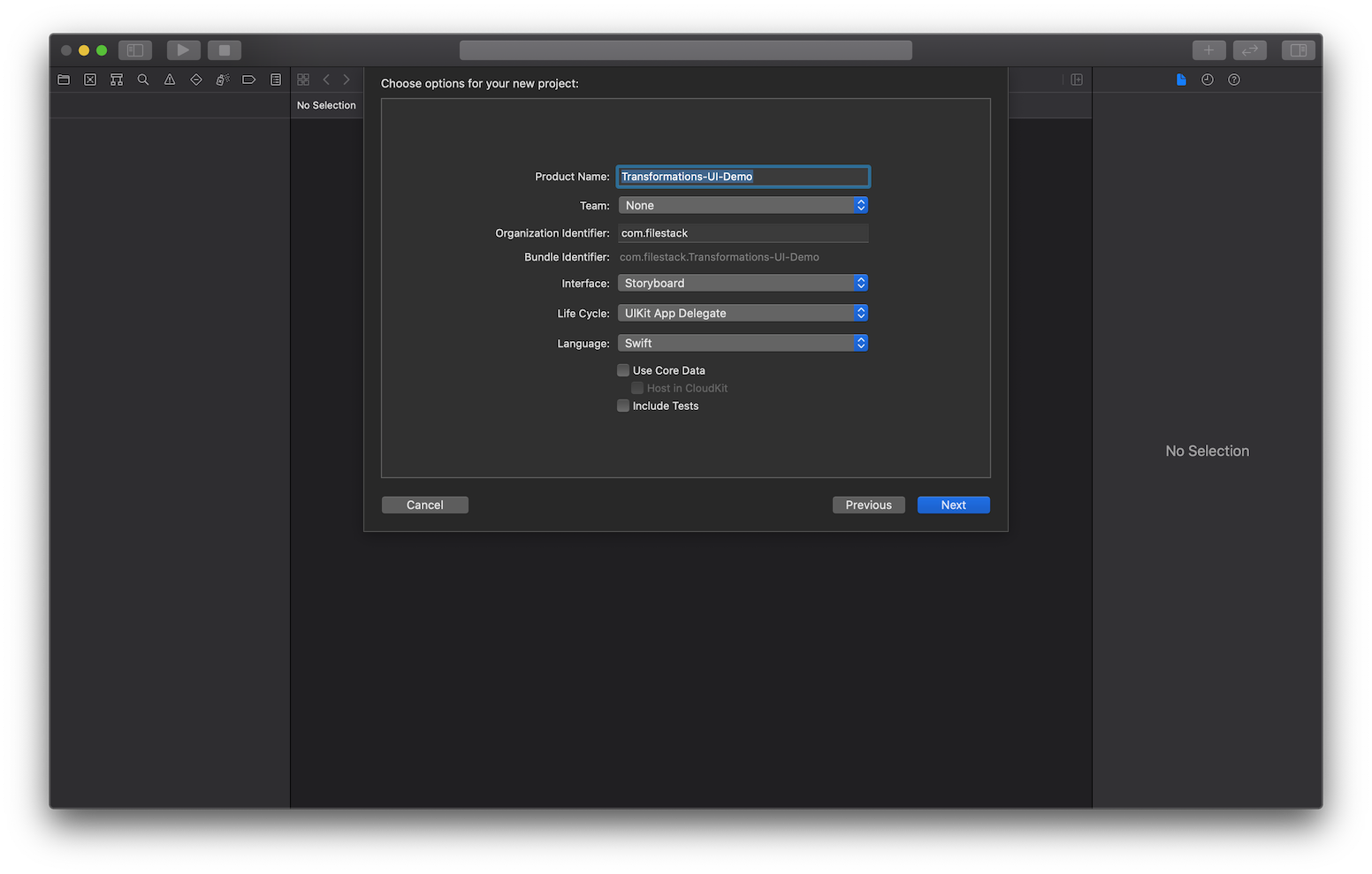
Name your project Transformations-UI-Demo, leaving all other settings as default.

Right-click the following image and save it locally on your Mac. We will need it for our tutorial.
 |
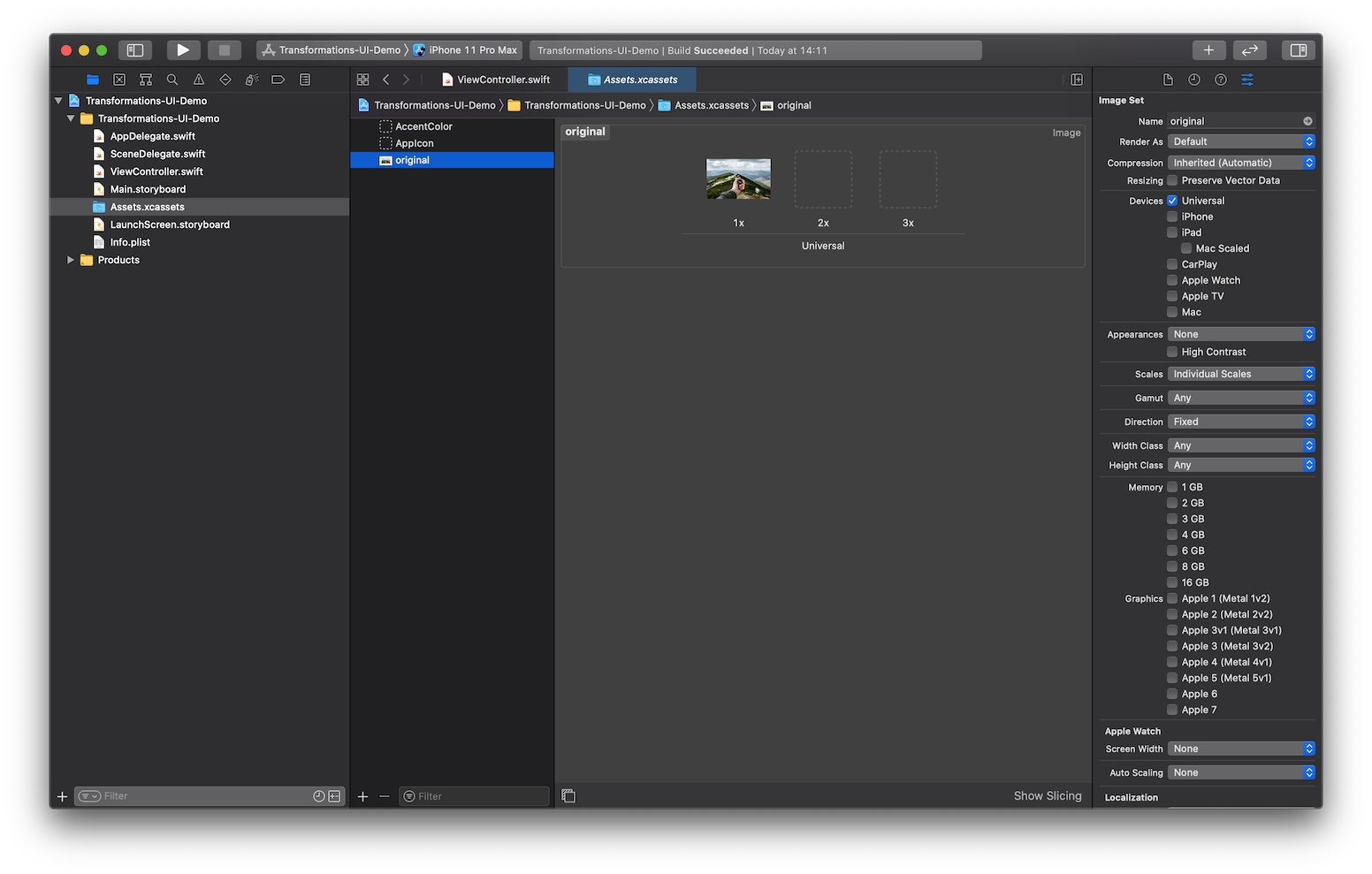
Drag & drop the image you just downloaded into Assets.xcassets and name it original:

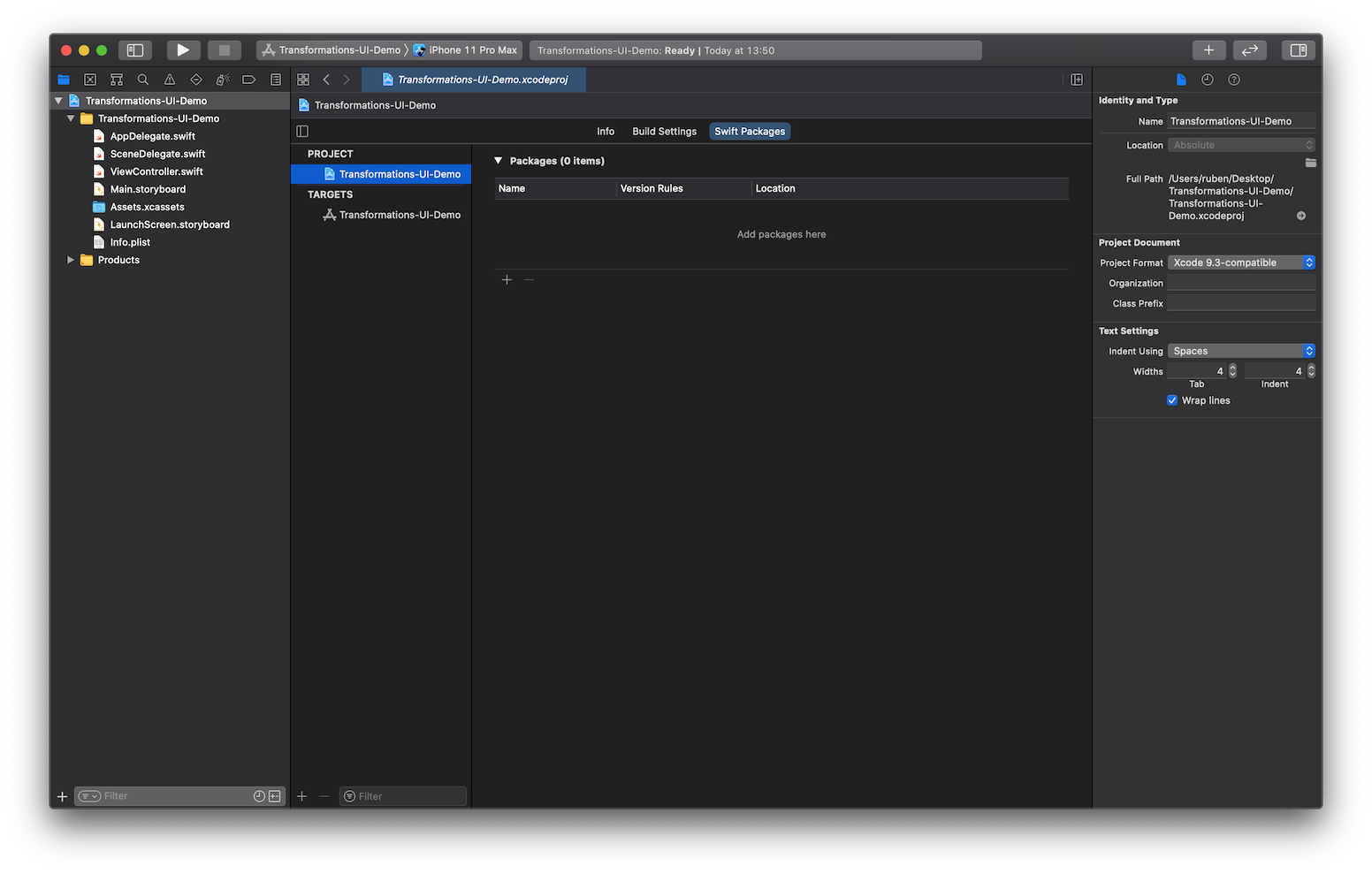
In Xcode, select the project Transformations-UI-Demo and activate tab Swift Packages.

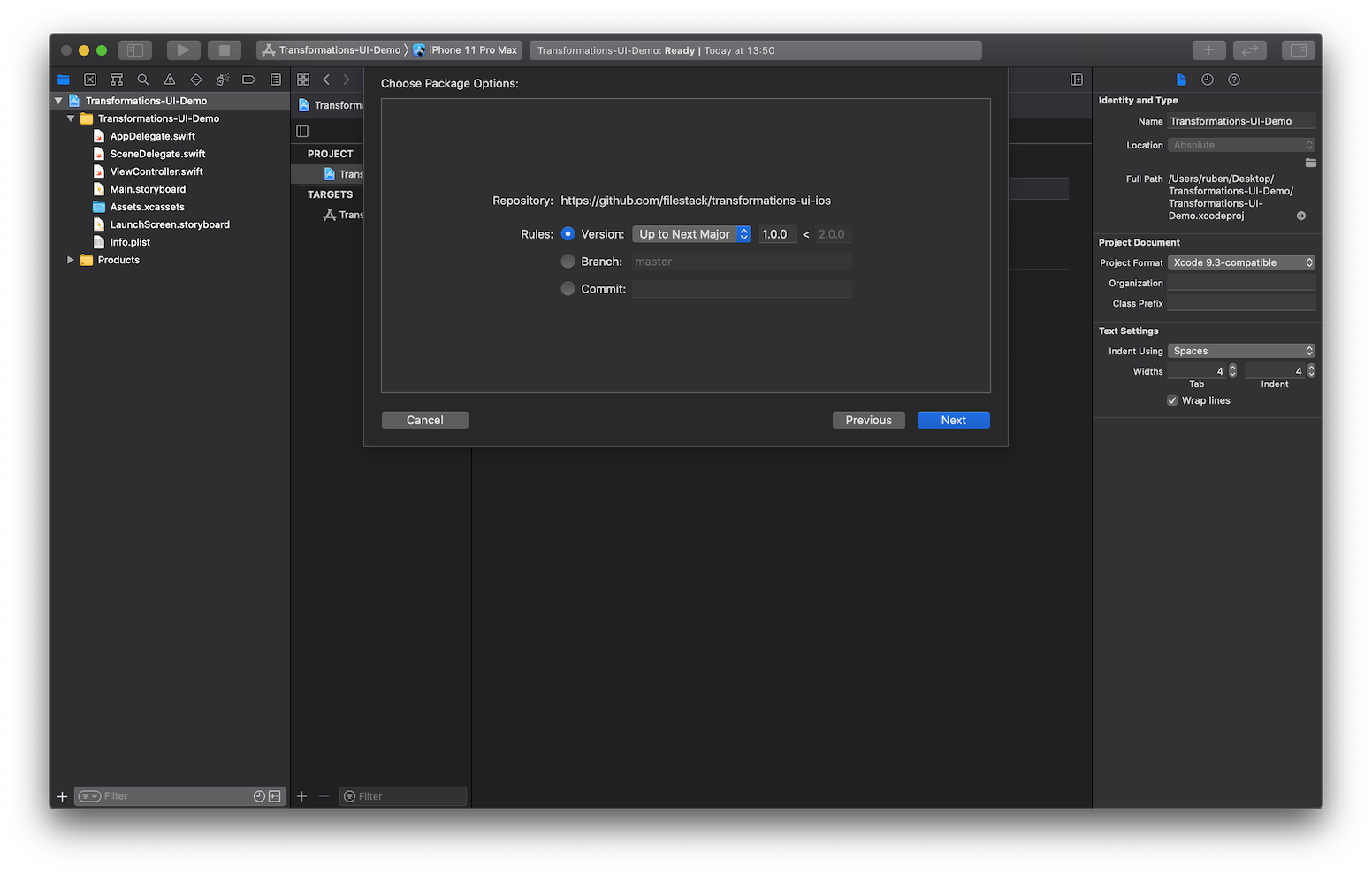
Click the plus (+) button and enter the package repository URLhttps://github.com/filestack/transformations-ui-ios using the default proposed rules.

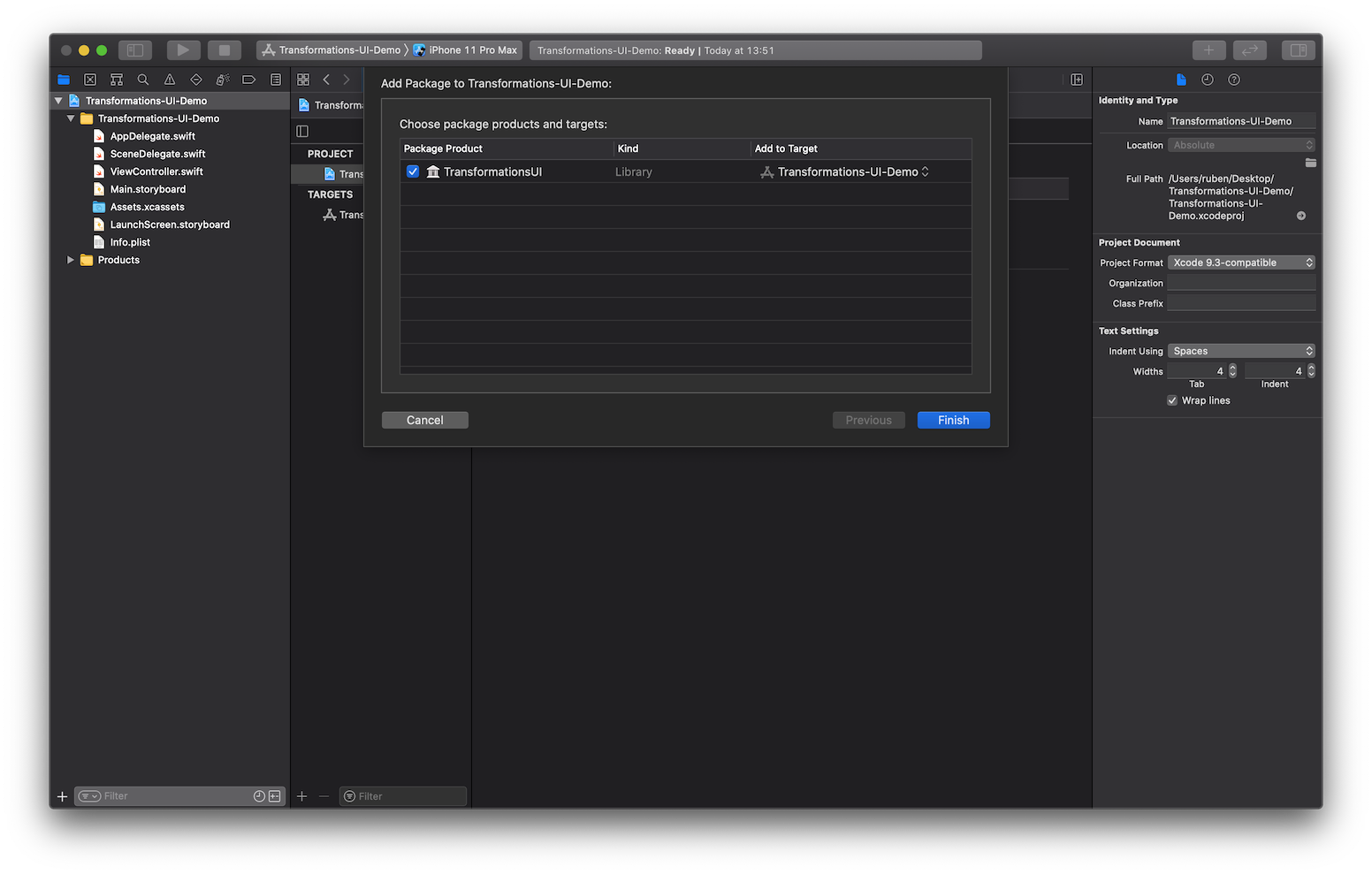
Make sure TransformationsUI package is checked and press Finish to finish the package import process.

Basic Usage
Open ViewController.swift and add the following import:
import TransformationsUIAdd the following declaration:
override func viewDidAppear(_ animated: Bool) {
super.viewDidAppear(animated)
guard let image = UIImage(named: "original") else { return }
let transformationsUI = TransformationsUI()
transformationsUI.delegate = self
if let editorVC = transformationsUI.editor(with: image) {
editorVC.modalPresentationStyle = .fullScreen
present(editorVC, animated: true)
}
}And finally, add conformance to TransformationsUIDelegate
extension ViewController: TransformationsUIDelegate {
func editorDismissed(with image: UIImage?) {
if let image = image {
// TODO: Do something with resulting image...
}
}
}Advanced Usage
You may instantiate TransformationsUI using your own modules configuration by using TransformationsUI(with:) and passing your own Config object:
let modules = Modules()
modules.transform.cropCommands.append(
Modules.Transform.Commands.Crop(type: .rect, aspectRatio: .original)
)
modules.transform.cropCommands.append(
Modules.Transform.Commands.Crop(type: .rect, aspectRatio: .custom(CGSize(width: 16, height: 9)))
)
modules.text.availableFontFamilies.append(contentsOf: ["Optima Regular", "Symbol", "Tahoma"])
modules.stickers.stickers = [
"Elegant 1": (01...18).compactMap { UIImage(named: "stickers-elegant-\($0)") },
"Elegant 2": (19...36).compactMap { UIImage(named: "stickers-elegant-\($0)") },
"Elegant 3": (37...54).compactMap { UIImage(named: "stickers-elegant-\($0)") },
"Elegant 4": (55...72).compactMap { UIImage(named: "stickers-elegant-\($0)") },
"Elegant 5": (71...90).compactMap { UIImage(named: "stickers-elegant-\($0)") },
]
modules.overlays.callbackURLScheme = "transformationsuidemo"
modules.overlays.filestackAPIKey = "YOUR-FILESTACK-API-KEY"
modules.overlays.filestackAppSecret = "YOUR-FILESTACK-APP-SECRET"
let config = Config(modules: modules)
let transformationsUI = TransformationsUI(with: config)End Notes
If you would like to learn more about how to toggle modules on/off or configure module features, please follow the following resources: