Overview
With Custom Source functionality, you can add your own integration to the File Picker based either on a static list of files or a dynamic integration of your choice. Below you can find API reference and you can check our tutorial to see how you can start with a simple example.

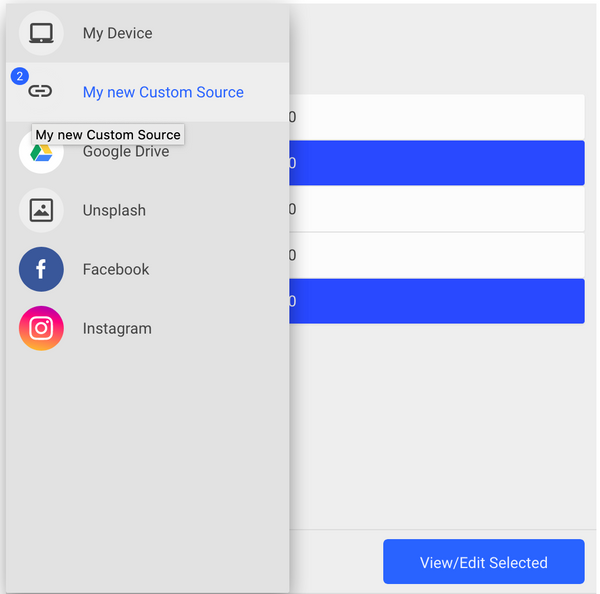
To integrate to source Filestack’s file picker, you must create an object that you can reference later in the File Picker configuration.
const customSource = {
label: 'LABEL_IN_MENU',
name: 'CUSTOM_SOURCE_KEY_NAME',
icon: 'ICON.svg',
mounted: (element, actions) => {
},
unmounted: (element) => {
}
}
Configuration
const apikey = YOUR_APIKEY;
const client = filestack.init(apikey);
const options = {
fromSources: [ 'local_file_system', customSource, 'googledrive', 'unsplash', 'facebook', 'instagram']
maxFiles: 20,
uploadInBackground: false,
onUploadDone: (res) => console.log(res),
};
const picker = client.picker(options);
picker.open();
});
| label | Label displayed in the File Picker menu view | |
| name | Unique key for source name, can`t contain spaces or special chars | |
| icon | svg icon displayed in the File Picker menu view | |
| mounted(element, actions) | method called after view is mounted (triggered when user clicks your Custom Source) | |
| unmounted(element) | method called after view is unmounted |
Mounted params
Method mounted is called with given params. Within method we should create our own custom HTML for our source, that will be visible for user, and add it to passed HTML element.
| element | HTMLElement that can be used to mount own view |
| actions.addRawFile(fileObj) | Add raw file (FileObject or Blob) and goto summary view |
| actions.fetchAndAddUrl(url, headers) | Try to fetch url metadata and add it to upload queue |
| actions.showSummaryView() | After adding files you can show summary view to the user |
| actions.addCustomUrl(customFileObj) | Add custom file object |
| actions.metadata(url, headers) | Retrieve file metadata from url |
| actions.startUploading() | Start file upload (not recommended, use showSummaryView instead) |
| actions.getFile(uuid) | Returns file instance from list by uuid |
| actions.removeFile(uuid) | removes file by uuid |
| actions.fileList | Current file list for upload |
| actions.count | Files count |
| actions.config | Return config of the File Picker |
Unmounted params
Unmounted method is called before custom source element will be removed. Within method we can ie. clear logged user session or remove unnecessary variables to release the browser memory.
| element | HTMLElement that can be used to mount own view |
Mounted actions params
addFile(rawFile)
Add raw file object to the upload queue
| rawFile | Raw File or Blob object with buffer |
addCustomFile(customFileObj)
| customFileObj | Custom file object: |
{
url: 'string' // url to upload
type: 'string', // required - file mimetype
filename: 'string', // required - original file name
display_name: 'string', // optional - file display name in picker - if undefined filename will be taken
thumbnail: 'string', // optional - thumbnail to display in picker
headers: 'object' // optional - additional headers for request ie:
// headers: {
// 'Authorization': `Bearer secret`,
// },
}
fetchAndAddUrl(url, headers)
| url | Url string to fetch | |
| headers | Additional headers to fetch file ie (Authorization)` |
headers: {
'string': `string`, // headerName: headerValue
},
metadata(url, headers)
We can call metadata action to retrieve information about url, that can be usefull before file upload. Action returns JSON object:
{ "filename": "someFile.jpg", // filename taken from url
"display_name": "someFile", // displayed name fot the file - in most cases the same like filename
"link_path": "www.example.com/someFile.jpg", // full url of the file
"thumbnail": "www.example.com/someFile.jpg", // link for thumbnail if can be obtained
"modified": "", // modified date if can be obtained from url
"type": "text/html", // mimetype
"size": 0 // filesize
}
| url | URL string to fetch metadata | |
| headers | Additional headers to fetch file ie Authorization |
headers: {
'string': `string`, // headeName: headerValue
},
getFile(uuid)
Returns file prepared for upload by uuid
{
"url": "file url"
"type": "file type"
"filename": "file name"
"display_name": "file display name"
"thumbnail": "file thumbnail",
"size": "file size",
"headers": "additional headers",
"uuid": "uuid v4"
}
| uuid | File Unique id |
filesList(uuid)
Returns all files selected for upload
count(uuid)
Returns selected for upload files count
removeFile(uuid)
Remove file from selected for uploads
| uuid | File Unique id |