Drag and Drop
Overview
With Filestack-Drag-and-Drop, you can easily add drag-and-drop file uploading support to your website. You only need 3 lines of code to make any element on your page able to do that. Filestack-drag-and-drop is a frontend to our JavaScript SDK library. Our library is available on GitHub JavaScript Drag and Drop.
Getting Started
To start with Filestack Drag and Drop you will need Filestack application and API key. Please read our Quick Start guide that explains basic vocabulary and features available at Filestack. Filestack-Drag-and-Drop is our open source JavaScript SDK.
UMD module
To integrate Filestack Drag and Drop with your web application simply include our UMD module in your code:
<script src="//static.filestackapi.com/filestack-drag-and-drop-js/{MAJOR_VERSION}.x.x/filestack-drag-and-drop.min.js"></script>Add an element to your page:
<div class="drop-container">Drag and Drop</div>and initialize Filestack Drag and Drop:
const filestackDnD = new filestackDnD.init('API_KEY', document.querySelector('.drop-container'));That’s it. Now your page element handles the upload by dropping a file on it.
Example initialization with filestack Client:
const filestackClient = filestack.init('API_KEY');
const filestackDnD = new filestackDnD.init(filestackClient, document.querySelector('.drop-container'));Example initialization with Options (only image, max size: 1024, max files: 2):
const config = {
accept: ['image/*'], // default empty array - all files
maxSize: 1024, // default 0 - no limit
maxFiles: 2, // default 0 - no limit
failOverMaxFiles: false,
}
const filestackDnD = new filestackDnD.init('API_KEY', document.querySelector('.drop-container'), config);Example initialization with sdkConfig:
const sdkConfig = {
cname: 'cname_test',
security: {
policy : 'policy_test',
signature: 'signature_test'
}
}
const filestackDnD = new filestackDnD.init('API_KEY', document.querySelector('.drop-container'), null, null, testConfig);SRI
Subresource Integrity (SRI) is a security feature that enables browsers to verify that files they fetch (for example, from a CDN) are delivered without unexpected manipulation. It works by allowing you to provide a cryptographic hash that a fetched file must match
To obtain SRI hashes for filestack-drag-and-drop library check manifest.json file on CDN:
https://static.filestackapi.com/filestack-drag-and-drop/{LIBRARY_VERSION}/manifest.json<script src="//static.filestackapi.com/filestack-drag-and-drop/{LIBRARY_VERSION}/filestack-drag-and-drop.min.js" integrity="{FILE_HASH}" crossorigin="anonymous"></script>Where {LIBRARY_VERSION} is the currently used library version and {FILE_HASH} is one of the hashes from the integrity field in the manifest.json file
Objects
FilestackDnD
Constructor
constructor(apikey: string | Client, element?: HTMLElement, options?: OptionsInterface, sdkConfig?: ClientOptions)| Name | Type | Description |
|---|---|---|
apikey |
string \ Client | Application ApiKey or instance Client from filstackSDK |
element (optional) |
HTMElement | The HTML element that should listen to events |
options (optional) |
OptionsInterface | Settings related to uploading |
sdkConfig (optional) |
Client | Settings for SDK |
Properties
| Name | Type | Description |
|---|---|---|
elementsHelper |
ElementHelper | Manages elements |
eventEmitterHelper |
EventEmitter | Manages events |
uploadsHelper |
UploadHelper | Manages uploading |
filstackSdk |
Client | Client form filstackSDK |
Example: Use elementsHelper – set new HTMLElement:
filestackDnD.elementHelper.setElement(document.querySelector('.someElement'))Use eventEmitterHelper – listen to events:
filestackDnD.eventEmitterHelper.on('dragover', (res) => {console.log(e)})
Use uploadsHelper – set Upload Options:
filestackDnD.uploadsHelper.setUploadOptions()
Use filstackSdk – open the File Picker:
filestackDnD.filstackSdk.picker(options).open();
Methods
| Name | Parameters | Description | Return |
|---|---|---|---|
setElements |
elements: HTMLElement | HTMLElement[] | NodeListOf | Adds elements to support Drag and Drop | void |
setUploadOptions |
uploadOptions: UploadOptions | Adds an option to upload files | void |
on |
event: string, …args: any[] | Listening to events. List of available events | void |
emit |
event: string, listener: Listener | Sending events. List of available events | void |
ElementHelper
Properties
| Name | Type | Description |
|---|---|---|
elements |
HTMLElement[] | Manages elements |
Methods
| Name | Parameters | Description | Return |
|---|---|---|---|
setElement |
element: HTMLElement | Adding an item. Previous elements are overwritten | void |
setElements |
elements: HTMLElement[] | NodeListOf |
Adding items. The previous ones are overwritten | void |
addElement |
element: HTMLElement | Adding element to the list | void |
addElements |
elements: HTMLElement[] | NodeListOf |
Adding items to the list | void |
UploadHelper
Methods
| Name | Parameters | Description | Return |
|---|---|---|---|
setUploadOptions |
uploadOptions: UploadOptions | Set upload Options | void |
setStoreUploadOptions |
storeUploadOptions: StoreUploadOptions | Set store upload options | void |
setSecurity |
security: Security | set security config | void |
Events
You can interact programmatically with Filestack Drag and Drop
How to listen to events
filestackDnD.on('eventName', (e) => {console.log(e)});| Name | Description | Return |
|---|---|---|
successReadFile |
Emitted after file has been selected | SuccessReadFileInterface |
progress |
Check the progress of the upload | ProgressInterface |
dragover |
Event triggered when an object is dragged over an element added to Drag and Drop | { elementId: string, data: DragEvent } |
dragleave |
Event triggered when the user moves the cursor outside a Drag and Drop supported item | { elementId: string, data: DragEvent } |
drop |
Event triggered when user drops a file over an item | { elementId: string, data: DragEvent } |
uploadFileFinish |
Event triggered when uploading a file is successful | { elementId: string, files: NormalizeFileInterface[], data: res } |
error |
Event triggered when there are some errors e.g. wrong file format, problems with uploading etc | EventInterface |
How to send events
filestackDnD.emit('eventName', { elementId: null, fileId: id });If we send an elementId to some event, the event will be called for all files added to this element. If we send only fileId the event will be fired only for the specific file
| Name | Description |
|---|---|
pause |
Stops the upload |
resume |
Resumes the upload |
cancel |
Aborts file upload |
Examples of usage
Take a look at the examples folder as well. We show various use cases there (example_simple.html):

Multiple drag and drop elements on the page (example_multi_pane.html):

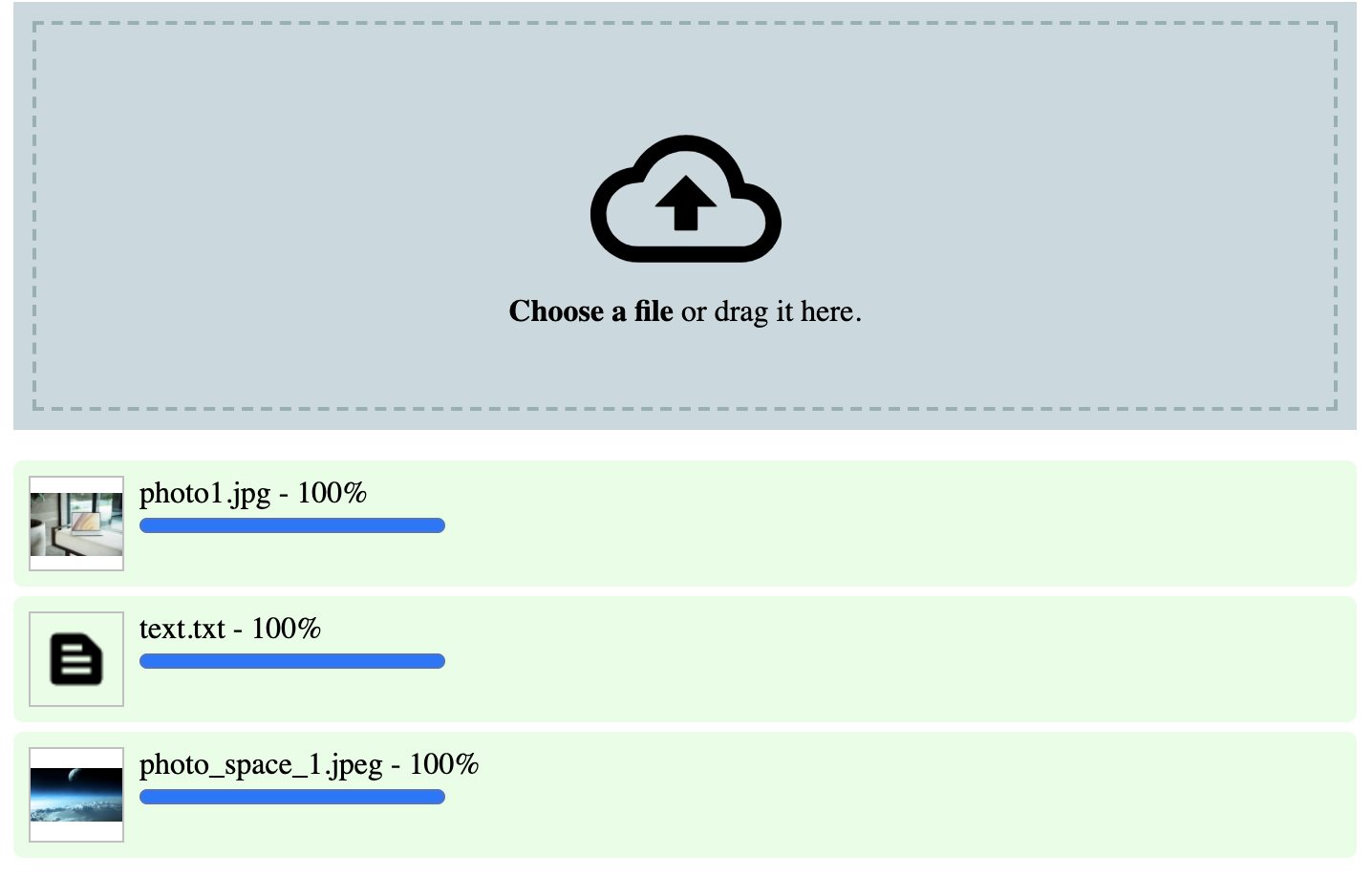
List of uploaded files with progress (example_file_lists.html):